Creating CSS Rules for a Moodle Page
While my initial post in this blog had me espousing the virtues of virtual worlds in distance education, a general sea change in my work situation over the last few years has seen me move from developing, researching and teaching in virtual worlds to various other positions in the online education sector. My current contract with Coastguard Boating Education, while focusing on course and assessment design, also sees me administering and redeveloping their Moodle. Having been absent from the back end of an LMS for some time, this has definitely presented its challenges.
By oversight, as is often the case in small institutions, the Moodle installation I inherited was in a bit of a state, with courses run in an unsupported outdated version, disengaged from the possibilities this LMS affords. While there is still a journey ahead of us, I can at least say that with some much needed updating, coupled with a healthy dollop of research and re-learning, we are now back on track. And Moodle and I are definitely well on the way to being reacquainted.
This reacquainting, of course, has involved a lot of “well how do I do that?”, and often it’s a case of searching through Moodle documentation for a solution. Just as often, however, it’s a case of trying to hunt down methods that aren’t so well documented, or are hinted at in a text you have found without a solution ever being made evident. In the spirit of open-source then, my intent as regards the Moodlers out there is to share some of the results of this exploring, in the hope that it removes some of the leg work for others.
The Moodle Label resource
One of the things we use quite frequently in our courses is the Label resource; a module that enables text and media to be inserted into the course page between links and resources. We use these as preambles to an activity or resource as the Label below examples.

The problem with this design method comes when the student, having linked to and engaged with the activity/resource, is ready to move on. The integrated page Jump to… menu and links do not link to Labels, only other resources and activities. If a student then moves to this method of navigation, they will bypass all of the Label content.

This necessitated hiding these links, in order to direct the student to return to the main page to continue with the course content.
Hiding the Jump to… menu with a CSS rule
Now I won’t profess to having worked out the exact method myself, it being more a mixture of other solutions to other problems. The essence of it, however, is to create a CSS rule for the page that targets the container holding the menu and links, and hide it.
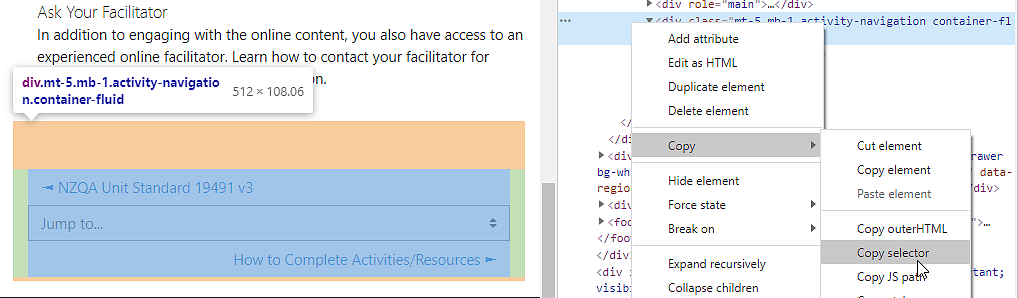
Step one is to find the selector for the CSS element, i.e. the container. For this I use the Chrome browser’s Inspect option, enabled by right clicking on the container and selecting Inspect. In the Inspect window, right clicking on the element HTML then enables you to copy the selector. The following image demonstrates this part of the process.

The resulting selector is:
#region-main > div.mt-5.mb-1.activity-navigation.container-fluidStep two is to create a CSS rule that will hide this particular element.
#region-main > div.mt-5.mb-1.activity-navigation.container-fluid {
display:none !important;
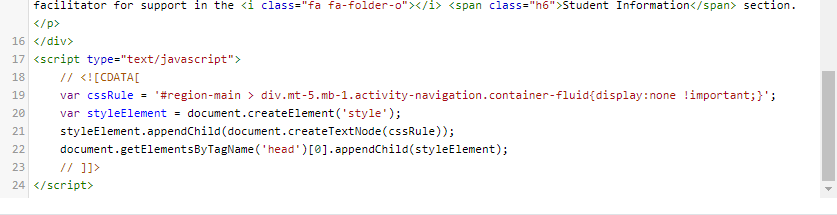
}Step three is to use the script tag to embed a client-side script into the web page (HTML document). This script writes a style element into the head of the document that contains the CSS rule. Note that the rule is written on one line here.
<script type="text/javascript">
// <![CDATA[
var cssRule = '#region-main > div.mt-5.mb-1.activity-navigation.container-fluid{display:none !important;}';
var styleElement = document.createElement('style');
styleElement.appendChild(document.createTextNode(cssRule));
document.getElementsByTagName('head')[0].appendChild(styleElement);
// ]]>
</script>The script is placed into the bottom of the HTML for the Page content and saved.

Et voilà, the Jump to… menu and links are hidden.

This method can be used to add any CSS rule to a Moodle page and the beauty of it is that, unlike a rule written into the Boost [Advanced setting] [Raw SCSS], it doesn’t affect the whole site, just the page it is written into. In this instance it allows us to still make use of the Jump to… menu and links in courses where they work well.
In my view, however, this did leave a navigational issue for the student with regards to returning to the main course page. In this post you can see how I addressed this.
- Enchanted Learning Spaces – 7th June 2021
- Creating CSS Rules for a Moodle Page – 6th April 2021
- Social Spaces for Distance Learners – 4th March 2021





Wow Aaron – that’s a great use of CSS explained very clearly !
I’m sure some Moodle administrators out there are going to love this 🙂